Simplictyを導入してから自分の能力を補足するために色々とプラグインに頼ってきました。
とにかくWordpressが素人でも使えている理由の一つが豊富なプラグインであり、ほとんどのことがプラグインでできるわけです。
僕も色々と試しながら、たまに頭が真っ白になるトラブルを抱えながらも、なんとか前進している次第です。
以下はこれまでに利用したことのあるプラグインですが、一部は既に削除していたりします。参考のためそのまま記載を残しております。
その他、使い方や設定などは随時更新していきますが、無いものについては当面は他サイトをご参照頂ければと思います。(16.12.23更新)
※こちらも併せてどうぞ
関連 素人がSimplicityにコピペで行った17のCSSカスタマイズを残しておくよ
主に投稿記事内で利用しているプラグイン
External Links

WordPressでテキストにリンクを貼って、それを新しいタブで開くように設定するのが、結構面倒なんです。
リンクを貼るまでは、リンクをコピーした後に対象テキストを選択して「ctrl+P」で貼り付ければいいのですが、新しいタブにするためには改めて設定画面を開いてチェックを入れないといけない。
で、これを自動的に新しいタブでリンクを開く設定にしてくれるのが、External Links。ところがどっこいこの機能はSimlicityのカスタマイズ画面からもできるわけで、本来このプラグインは不要なんです。
僕がこのプラグインを入れている理由はただ一つ、リンクにつく矢印マークが好きだから。たぶんCSS設定でもできるのだと思うのですが、このまま利用しています。
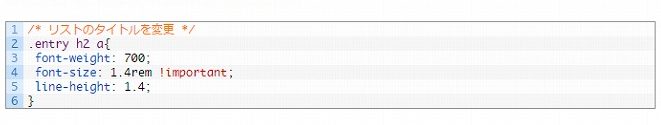
Table of Contents Plus

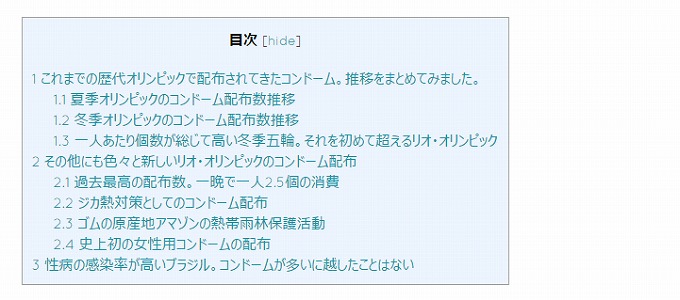
記事の目次を自動で生成してくれるプラグインです。
長い文章の場合、目次があるとユーザーフレンドリーかなと思って導入しています。実際のところ皆さんどの程度見ているのでしょうか。
注意点としては、H2,H3,H4の順にきちんとつけないとダサくなるということですかね。1.0.1とかHタグ飛ばしたのが露骨に表記されるのは豆腐メンタルには応えます。
ついH3よりH4の方が気持ち良いかなと思ってHタグの順番を破りたくなるものです。とはいえ、これはSEO的にもNGらしく、なんとか合理的な文章構成になるように頑張っています。
TablePress

本当に便利なプラグインで手放せないです。
データや一覧表を記事にあげたい時に表の見やすさはとても重要である一方で、いちいち背景色などをいじるのは面倒。この表のデザインをちょうど良くいい感じにしてくれるのがTablePressの一つ目のポイント。
もう一つは、エクセルのデータを読み込んでくれる点。サイトからダウンロードしたデータをエクセルで加工したものをアップしたい時に、転記の必要がなく、エクセルをアップロードすればそのまま反映できます。
ただし、エクセル上で設定した書式は反映されないのが難点。小数点の切り上げなどはエクセル上で済ませておくことはマストです。
この記事が気に入ったらいいね(使用停止)

投稿記事の最期に「この記事が気に入ったらいいね!」というボックスを自動で付けてくれるプラグインです。
この仕組みを導入したら、Facebookのファンが増えるかと思ったけど、全く変わらず!まだまだベースとなる訪問者数が少ないので仕方ないとは思いますが無念!
Crayon Syntax Highlighter

HTMLやCSSなどのコードを綺麗に見せてくれるプラグインです。
WordPressネタを投稿する際に利用しようと導入しました。
自分も素人なので、サイトデザインに際して多くのサイトを見て勉強したり、コピペしたりしています。これが結構な労力になるわけですね。
そんなわけで、他の人が僕のサイトをたまたま見た時に、こういうの使ってみたいなという時にCSSコードごと紹介して多少なりとも助けになればと思いまして、このプラグインを入れています。
こちらは削除しました。後日知ったのですが、Simplicityには既にデフォルトで同様の機能がついておりまして、このプラグインは不要でした。
SNS Count Cache
各投稿ページにあるSNSボタンは、既存のシェア数やいいね数をインターネット上から引っ張ってくるわけですが、時間がかかってサイトの読み込みが遅くなることがあります。
これをキャッシュしてくれるというプラグイン。
現在はまだ弱小ブログのため、恥ずかしくてシェア数などは表示させていませんが、そのうち表示させた時のために忘れないようとりあえず入れてあります。
ウィジェットやらヘッダー関連で利用しているプラグイン
Font Awesome 4 Menus
![]()
ヘッダーのグローバルナビにアイコンを付けるために利用しています。
テキストだけだとなんとも地味だったこと、アイコンにすることで直感的にテーマの内容が理解できるようにしたいと思いまして導入しています。
なお細かい使い方は以下のサイトをご参照下さい。
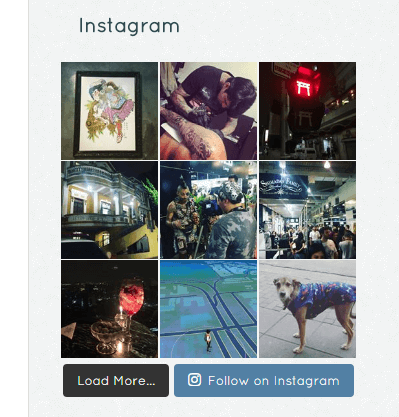
Instagram Feed

サイドバーに置いているInstagramのウィジェットツールです。
ちょっとお洒落に、また写真の縦横の枚数なども調整できるため、サイトデザインに自由に合わせて利用ができます。
ただ、キャッシュ系プラグインと併用すると不具合が多かったので、外すことにしました。
Term Management Tools
タグを削除、統合、管理するためのプラグインです。
タグってついつい同じようなのが増えてしまうものです。サンパウロとサン・パウロなど統一できていないものも結構あります。
一つ一つの記事を見てすべて変更するのは大変です。Term Management Toolsならタグ名を検索、まとめて変更したり、統合したりできます。
Broken Link Checker
記事の中で参照しているリンクが切れていないか確認してくれるプラグインです。
記事作成時にはあったサイトも時の経過の中で削除されたり、URLが変更されたりされたために、リンクが切れてしまうことがあります。
リンクが切れてしまうとGoogleさんからの評価が下がってしまうため、リンクの修正や削除が必要になりますが、その前提として切れてしまったリンクがどこにあるのか自動で確認してくれるわけです。
全てのリンクを毎回手動で確認するわけにも行きませんので、必須のプラグインとなります。
Category Order and Taxonomy Terms Order
Simplicityのカテゴリウィジェットに表示されるカテゴリの順番を手動で入れ替えることのできるプラグインです。
デフォルトだとカテゴリidの小さいものから表示されてしまいますので、このプラグインを利用すれば自分の好みの順番に入れ替えることができます。
Google Analytics Dashboard for WP
GoogleAnalitycsの内容をWordpressの管理画面で見ることのできるプラグインです。
わざわざGoogleサイトにログインしなくても、気軽にPVなどを確認できます。
なお、通常Simplicityの設定により管理者のセッションはカウントされないはずなのですが、このプラグインを導入してから何故かカウントが再開されてしまいました。
プラグイン設定から管理者(及び投稿者なども)をカウント対象外にできますので、忘れずに設定をしておきましょう。
Google XML Sitemaps Imsanity
Googleにサイトマップを送ってくれるプラグイン。GoogleConsoleの利用時に便利です。
CFiltering
関連記事を独自の統計結果に基いて表示してくれるプラグインです。WordPress Popular Postsと併用することが前提です。
詳しい利用方法や効果などはわいひらさんの記事をご参照下さい。
参考 Simplicityでより精度の高い関連記事を表示するカスタマイズ方法
TinyMCE Advanced

これは最初から入っていたような。
記事作成画面にWordのようなツール画面を表示してくれます。こちらも必須ですね。
Widget Logic
ウィジェットの表示分岐を簡単に設定することのできるプラグインです。
例えばPC画面には表示させたいけど、モバイル画面では表示させたくない。トップページでは表示させたいけど、それ以外では表示させたくない。
そんな時にウィジェットにどこに表示させるかを指定させられる超便利なプラグインです。
僕はサイドバーの他、広告のモバイル・PC表示の使い分けに利用しています。
Meta Slider
トップページのトピック記事スライダーに利用しています。まだ具体的な活用方法は考えているところですが、ブログから一歩抜け出した雰囲気を味わえるのと、誘導したいページの掲載に利用したいと思っています。

ファイル圧縮・キャッシュ系プラグイン
EWWW Image Optimizer
画像の圧縮を自動的で行ってくれるプラグイン。
サイトの表示速度を高めるために、むやみに大きなサイズの画像を使わないことはもちろんですが、画質を一定に保ったままファイルのサイズを圧縮してくれるのが、EWWW Image Optimizer。既にアップロードしてしまった画像も圧縮をしてくれます。
画像の使用は増加の傾向にありますから、こちらもとりあえず入れておいた方がいいプラグインの一つです。
LiteSpeed
LiteSpeedはキャッシュ系のプラグインです。LiteSpeed社が提供するプラグインで、サーバー側がこれに対応していないと利用できないのですが、LiteSpeed対応サーバーと一緒に運営することで表示速度がかなり改善されます。
Simplicityでの運用ですが、今のところ全く不具合はありません。
以下に上げるプラグインは現在は利用していません。
WP Fastest Cache(利用停止)
Simplicityはキャッシュ系のプラグインと相性が悪いことが多く、いくつか試したものの、表示が崩れたり、エラー表示されたりしました。
そんな中で機能性と安定性を兼ね備えたのがWP Fastest Cache。わいひらさんがブログでオススメしていたため利用しています。
Autoptimize(利用停止)
こちらはHTMLやCSSなどのコードファイルを圧縮してくれるプラグインです。
GoogleのPageSpeed Insightsによる評価点がぐぐっと伸びるらしいのですが、僕は効果が見えず。とはいえ、これからファイルが増えてくるに連れて効果がある可能性もあるため、とりあえず様子を見ています。


ご質問はこちら Comment/Question