最近ロリポップからMixHostへサーバーの移転を行いました。
ロリポップは何だかんだで5年ほど利用してきましたが、最近何かとストレスに感じることが多く、流行に乗って僕もMixHostに申し込むことにしました。
▼MixHost移転の理由はこちら
MixHostへ乗り換えた5つの理由。ロリポップに疲れ果てているあなたに。
▼MixHost移転の方法はこちら
ロリポップからMixHostへのサーバー移行したよ!プラグイン不要の移転方法を画像付きで説明!
中でも一番の目的はスピード対策。
もうロリポップの遅いこと遅いこと、そして不安定。ロリポップをディスるつもりはないんですが、表示が完了するのに10秒近くかかることも珍しくなく、挙句の果てにたまにサイトがダウンしたりするんですね、ロリポップ。
そんな状況を打破すべく申し込んだMixHost。さて結果はどうなったのか。移転までの経緯と共にご紹介したいと思います。
ロリポップ時代に行っていたスピード強化のための施策
そもそも僕もロリポップに文句を言うだけではなく、色々調べてサイト表示速度向上のための対策は打ってきたつもりです。ざっと思い出せるだけでも以下の通り。
- TinyPngによる画像の圧縮
- 縮小専用アプリによる画像サイズの縮小
- プラグインEWWW Image Optimizerの利用
- キャッシュ系プラグインの導入
- CSS/JSの圧縮プラグインの導入
- htaccessへのキャッシュルール記述
他にCloudflareなどCDNの利用もしてみたのですが、逆に遅くなる始末だったので導入を諦めました。
加えて加入プランも「ライトプラン」から「スタンダードプラン」に移転しました。噂のPHPモジュール導入の新サーバーは最初こそ調子が良かったものの、すぐに状態は悪化して、結局たいして状況は変わらなかったのでした。
もちろんここまでやってサイトの表示速度はかなり改善されたものの、俗に言うところの2秒での表示は遥か遠く、実測で5秒以上、それどころかサーバーが重い時は10秒近くかかることもありました。
そういうわけで乗り換えたMixHost。速度の早さは噂に違わぬ素晴らしさは体感できるほどで、そしていつアクセスしてもすぐに表示される”当たり前”を久々に感じて至福の時を過ごしているわけです。
スピード計測ツールによる結果【ロリポップvsMixHost】
さて、最初にお決まりのスピード計測ツールによる結果を比較してみたいと思います。
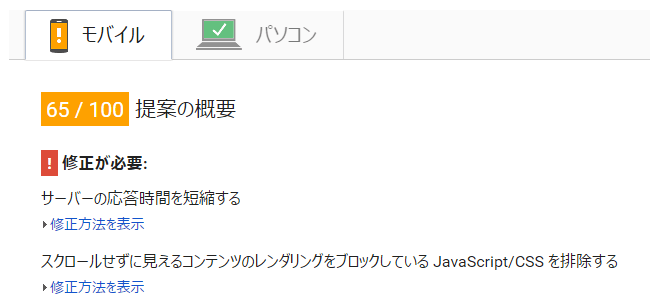
まずはロリポップ。移転直前に計測したものです。

モバイル側のサーバー応答時間の警告が消えずに困っていました。
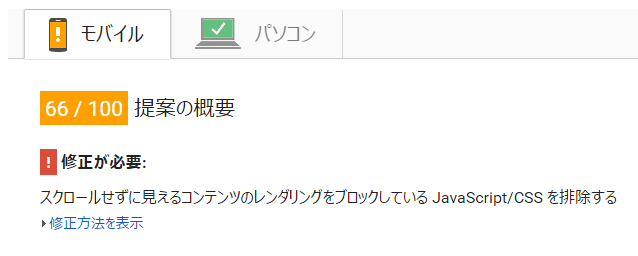
そしてMixHostに移転した後の結果がこちら。

このモバイル側のサーバー応答速度の結果が改善しました。なお、総合点が変わらないのは、一部圧縮系プラグインを外したため、レンダリングブロックの警告数が増えているためです。
というのも、MixHostにしてからキャッシュ・圧縮系プラグインを外しても表示速度がかなり早いことに気づき、スコアは落ちるもののその他の不具合リスクから開放されることを鑑みて、現在はこれらのプラグインを外しています。
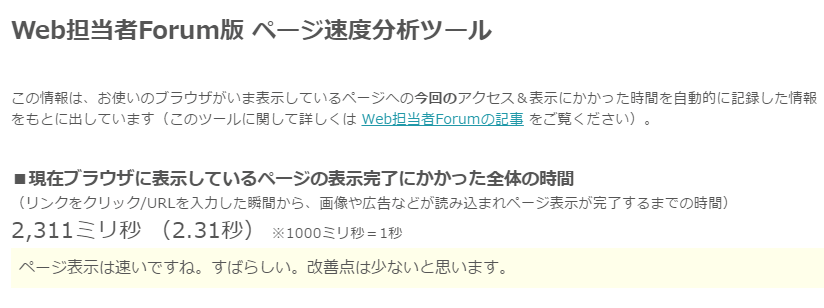
この表示速度の早さを示すのがこちら。MixHost移行後のサイト表示速度を調査したものです。

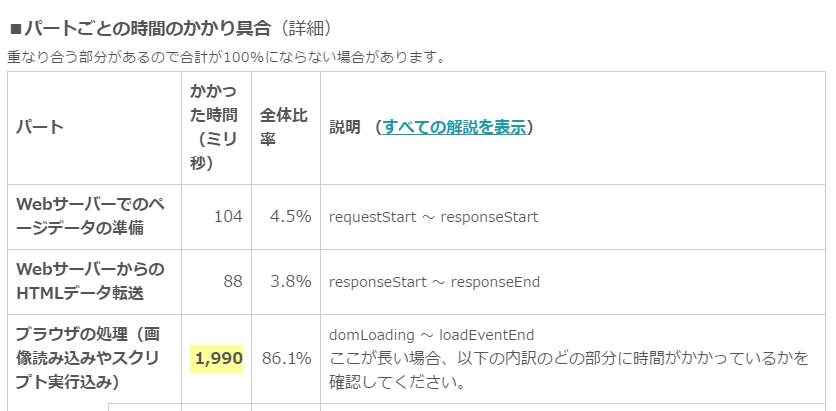
詳細がこちら。

ロリポップ時代にとったキャプチャがないのですが、記憶ではロリポップは「Webサーバーでのページデータ準備」「WebサーバーからのHTMLデータ転送」だけで3秒以上かかっていました。いかにサーバー速度が大きく変わったのか、よく分かると思います。
実は最も感動したの管理画面の処理速度
今回サーバー移転したメリットとして思いがけず享受できたのが「管理画面の軽さ」でした。
Wordress運営者にとって、訪問者に表示するサイトの表示速度も然ることながら、管理画面における軽さも結構大きな要素です。
サーバーが重いことで管理画面の操作ももたつくことが多く、例えばプレビュー画面表示の遅れ、下書き保存に10秒近くかかったり、はたまたデータのアップロードでエラーが出たり。こういう経験をしたことのある方も少なからずいらっしゃると思います。
今回のサーバー移転はこの点も大きく改善されて、管理画面内の移動がかなり早くなりました。サーバーの応答速度って本当に大切なんですね。
公式 MixHost ![]()


ご質問はこちら Comment/Question