2018年7月、ついにCocoonが正式版リリースとなりました。
2017年~2018年にかけてかなり多くのWordpressテーマがリリースされたと思いますが、その中でも際立つ超ビッグニュース。かなり多くの人々がCocoonの発表と正式リリースに高い期待をしており、パイロット版だけで3万DLされたようです。
当サイトでも2018年8月からテーマをCocoonに切り替えまして、できる限りスタイリッシュになるようにデザインにカスタマイズを入れさせて頂きました。
これから間違いなく爆発的に広がるCocoon。多くの方の一助になればと思い、また自身の忘備録になればと、カスタマイズの内容を整理しておきます。
Simplicityの進化版Cocoonとは
ご存知ない方のために簡単に説明しておきます。
WordPressのテーマには有料、無料、星の数ほどの種類のものが一般公開されております。有料のものは最初からきれいな形でデザインが組まれており、機能についても豊富であることが多いですが、まだ1円もサイト収入のない方にとって初期投資は少しでも抑えたいところ。
そんな中で長年に渡り多くのブロガー、サイト運営者に愛されてきたWordpressテーマにSimplicityというものがありました。

Simplicityはその名の通り、初期デザインは質素、素朴、シンプルにふさわしいものでありながらも、カスタマイズの柔軟性が高く、設定を変えることでオリジナリティを出すことのできるテーマでした。
さらに利用者が多いことで、カスタマイズのノウハウが多くのサイトで紹介されていることで、プログラミング言語の分からない初心者でもカスタマイズのハードルが低い素晴らしいテーマ。
当サイトでも今回のテーマ変更前は約2年に渡りSimplicityを利用させて頂いておりました。


しかしながら、サイトデザインや機能、また外部環境(Googleなど)、ユーザーニーズの変化に伴い、改善ではなく、抜本的に刷新してリリースされたのがCocoonなのです。
CocoonもまたSimpliciyと同様に
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
でありながらも、昨今の有料テーマに実装されている主要な以下のような機能がすべて盛り込まれています。
- カルーセル
- アピールエリア(ヘッダーに画像やテキストでお知らせができる)
- ランキング機能
- ショートコード(事前登録した内容がショートコードで簡単に呼び出せる)
- 記事内カラムを含めた装飾機能
- その他、以下のマニュアルにあるような大量の機能

巷では超有料級とありますが、個人レベルでのサイト運営であれば有料テーマを購入する理由はほぼ無くなったのではないかと思います。
Cocoonが有料級デザインになる10のカスタマイズ
さて、当サイトで実装しているCocoonのカスタマイズ内容は以下の通り。後日、諸事情によりデザインを変更する可能性もあるため、キャプチャ画像もあわせてご紹介したいと思います。
ヘッダー
ロゴの余白

Cocoonの初期設定の場合、サイトタイトルを画像に、サブタイトルを表示させないと、ロゴがサイト上部と近すぎたため、少し余白をつくりました。
/**アイコン画像余白**/
.site-name-text img {
margin-top: 15px;
margin-bottom: 0px;
}
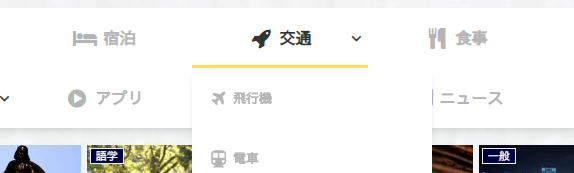
グローバルナビ

グローバルナビをおしゃれに。
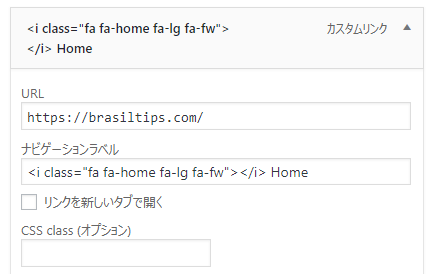
各カテゴリの前に入れているアイコンは以下の方法で簡単に追加できます。
外観→メニューから各メニューの「ナビゲーションラベル」のテキスト前ににFontAwesomeIconのコードを追加。
なお、「fa-lg」「fa-fw」はそれぞれ、アイコンサイズ大、テキストとの間に空白を設定するための独自コード。

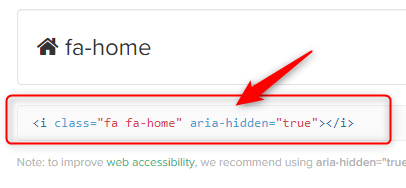
FontAwesomeIconのコードは以下で検索できます。

好みのアイコンを選択すると上記のようなコードが表示されるのでメニューにコピペ。
上記を設定した上で、CSSのカスタマイズ内容は以下の通り。
/**グローバルナビ**/
nav#navi, .menu-header .sub-menu{
font-weight: bold;
box-shadow: 0 5px 15px -5px rgba(0,0,0,0.2);
}
.menu-header .sub-menu .item-label{
font-size: 80%;
}
.menu-header .item-label{
color: #b5b5b5 !important;
}
.menu-header .current-menu-item,
.menu-header .current-post-item,
.menu-header .current-menu-ancestor,
.menu-header .current-post-ancestor,
.menu-header .menu-item:hover {
color: #333 !important;
border-bottom: 3px solid #FDD835;
transition: all .2s ease;
}
.menu-header .sub-menu .menu-item,
.menu-header .sub-menu .menu-item:hover{
border-bottom: none;
}
.menu-header .current-menu-item>a .item-label,
.menu-header .current-post-item>a .item-label,
.menu-header .current-menu-ancestor>a .item-label,
.menu-header .current-post-ancestor>a .item-label,
.menu-header .item-label:hover{
color: #333 !important;
transition: all .2s ease;
}
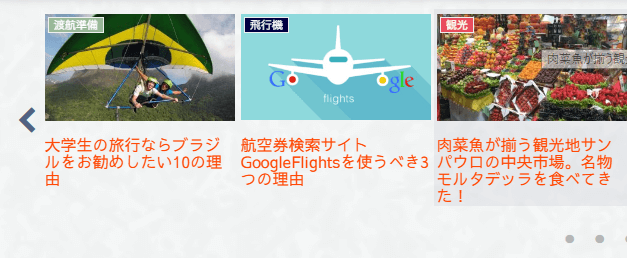
カルーセル

カルーセルもいじりました。
背景を透過してサイトとの一体感を出しつつ、文字を明るく、カルーセルの存在感を際立たせる方針。またほとんどクリックされないであろう左右の矢印のサイズを少し大きく、色に変化をつけました。
/**カルーセル画像高さ**/
.carousel-entry-card-thumb{
height:110px;
}
/**カルーセル背景透明**/ .carousel-in{
background-color:transparent;
}
/**カルーセル左右矢印の色・大きさ**/
.carousel .slick-arrow:before{
color:#1b325f;
font-size:28px;
}
/**カルーセル記事タイトル文字**/
.carousel-entry-card-title{
margin-top:10px;
color:#ff4500;
font-weight:normal;
max-height: 5.2em;
}
インデックス
インデックスはすっきりとさせるため、背景を透過して一体感の醸成と、スニペット(記事のイントロテキスト)を非表示に。スニペット表示方法と記事カードの種類はCocoon設定から変更できます。
さらに背景色などを削除した分、記事カードの区切りが分かりやすいように距離感を設定して、選択された場合にアニメーションがつくようにすることで、ストレスなく記事カードを選べるようにしました。
背景透過

/*インデクス背景透明**/
.home.no-scrollable-main .main{
background-color:transparent;
}
記事カード

記事カードはスニペット削除により余白が多くなった一方で、タイトル文字サイズがもう少し大きくてもいいかなと思いサイズ変更しました。
また上述の通り、カーソルをあわせたホバー時に浮き出るようなデザインを採用しました。
/**記事カードタイトル**/
.entry-card-title{
font-weight:normal;
color:#000000;
font-size:20px;
}
/**ホバー時に浮き上がらせる**/
.entry-card-wrap:hover{
box-shadow: 0 10px 20px -5px rgba(0,0,0,0.2);
transform: translateY(-2px);
background-color: white;
transition: all .3s ease;
}
ページネーション

/**ページネーション**/
.pagination-next, .next, .prev, .pager-prev-next{ display: none; }
.pager-numbers a { text-decoration: none; }
.page-numbers{
border: none;
border-radius: 50%;
font-family: sans-serif;
font-size: 80%;
color: #666;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.2);
transition: all .1s ease;
background-color: #ffffff;
}
.pagination a.page-numbers:hover,.pager-numbers a:hover .page-numbers{
background-color: #f44336;
color: #fff;
}
.pagination .current, .pager-links .current{
background-color: #ccc;
color: #fff;
}
サイドバー
サイドバーも全体の統一感を出すために背景透過、とサイドバーウィジェットのタイトルも色合いなどを統一。
その他、WordpressPopularPostのCSSを適用しました。
サイドバーの背景透過

/***サイドバー背景透過***/
#sidebar{
background-color:transparent;
}
サイドバータイトル

/***サイドバータイトル***/
.sidebar h3{
line-height: 50px;
padding: 0;
border-radius: 0;
font-weight: 700;
color: #2f4f4f;
background-color:transparent;
border-bottom:solid 3px #2f4f4f;
}
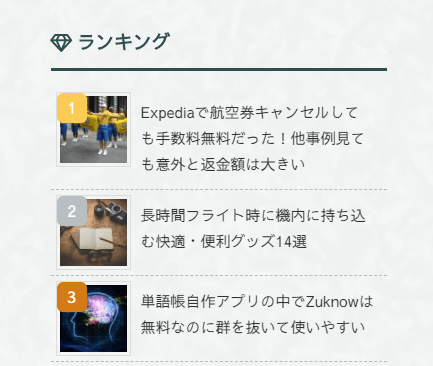
ランキング記事

タイトルの前にランキングのアイコンをつけて、その他を調整しました。
WordPressPopularPostsというプラグインが必要となりますので、利用されたい方はプラグインのインストールを別途お願い致します。
/***WordpressPopularPost ウィジェット**/
ul.wpp-list li {
border-bottom: 1px dashed #bbb;
counter-increment: wpp-count;
position: relative;
}
ul.wpp-list li:before {
display: block;
padding: 1px 11px;
color: #fff;
background-color: #333;
content: counter(wpp-count);
position: absolute;
opacity: 1;
-ms-filter: "alpha(opacity=100)";
z-index: 10000;
border-radius: 6px;
top: 6px;
left: 6px;
}
ul.wpp-list li:last-child {
border-bottom: 0;
}
ul.wpp-list li:nth-child(1):before {
background-color: #fbcc54;
}
ul.wpp-list li:nth-child(2):before {
background-color: #b7bfc1;
}
ul.wpp-list li:nth-child(3):before {
background-color: #d47b16;
}
ul.wpp-list li img {
margin: 5px 10px 5px 5px;
padding: 3px;
border: 1px solid #ddd;
}
ul.wpp-list li a.wpp-post-title {
display: block;
font-size: 15px;
padding: 12px;
text-decoration: none;
color: #333;
}
.entry-thumb,
.wpp-thumbnail {
overflow: hidden;
}
.entry-thumb img,
.wpp-thumbnail img {
transition: 0.6s;
}
.entry-thumb img:hover,
.wpp-thumbnail:hover {
opacity: 0.6;
-ms-filter: "alpha(opacity=60)";
-moz-transform: scale(1.1,1.1);
-webkit-transform: scale(1.1,1.1);
-o-transform: scale(1.1,1.1);
-ms-transform: scale(1.1,1.1);
}
/**カテゴリ/WPP ウィジェットタイトル**/
.widget_categories h3:before {
margin-right: 5px;
font-family: FontAwesome;
content: "f219";
}
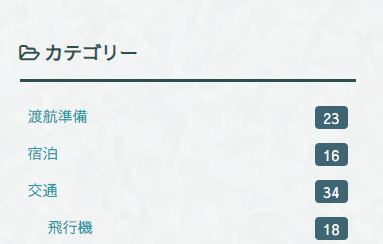
カテゴリ一覧

/***カテゴリウィジェット**/
#sidebar aside ul li ul li {
background: 0;
padding-left: 0;
}
#sidebar aside li.cat-item a {
display: block;
overflow: hidden;
font-size: 15px;
line-height: 2.4em;
text-decoration: none;
padding: 0 8px;
color: #2098a8;
margin-bottom: 1px;
}
#sidebar aside li.cat-item a:hover {
background: #fff;
color: #C03;
}
#sidebar aside li.cat-item span {
line-height: 1em;
float: right;
margin: 8px 0 0 8px;
padding: 4px 8px;
border-radius: 4px;
color: #fff;
background: #406572;
}
投稿記事
投稿記事内部の一部デザインも整えています。なお、投稿記事は背景が白の方が読みやすいかなと思いまして、背景透過はさせていません。
画像の中央揃え

以前、Simplicityを利用していた際には投稿記事の幅が680pxでしたが、Cocoonでは約880pxあります。いつも画像は680pxに圧縮してからアップロードしていた関係で、Cocoon移行後も過去投稿済みの画像サイズは680pxのまま。
デフォルトでは画像は左寄せで表示されてしまうため、ちょっとださいなぁと思いまして、画像の位置を真ん中表示にしました。
なお、アイキャッチ画像についてはCocoon設定から中央揃えが設定できます。(画像→アイキャッチの表示)
/***画像中央揃え***/
.entry-content img{
margin:auto;
display:block;
}
.wp-caption{
margin:auto;
}
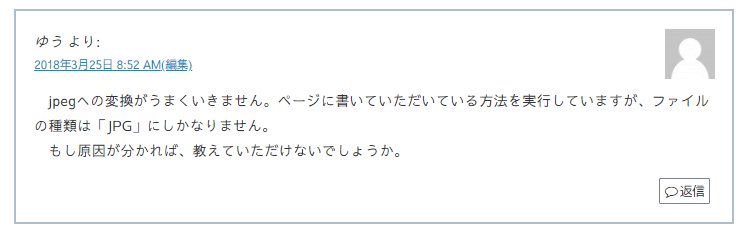
コメント欄の表示

コメント欄に少し余裕をもたせて、枠を表示させました。
/***コメント***/
.comment-body{
padding: 20px;
border: solid 2px #afbdce;
}
ブログカード
ブログカードもより目立つように以下のように変更しています。

/***コメント***/
.internal-blogcard-footer{
display: none;
}
.blogcard::before{
content: 'あわせて読みたい';
position: absolute;
top: -.8rem;
left: auto;
font-size: 50%;
background-color: #68d6cb;
padding: .6em 1em;
font-weight: bold;
color: #fff;
border-radius: 2px;
}
.internal-blogcard::after{
content: '続きを読む �0bb'; /* 内部リンク右下枠の文言 */
position: absolute;
right: 1rem;
font-size: 70%;
background-color: #ffd242; /* 内部リンク右下枠の背景色 */
padding: .4em 3em;
font-weight: bold;
color: #fff; /* 内部リンク右下枠の文字色 */
border-radius: 2px;
}
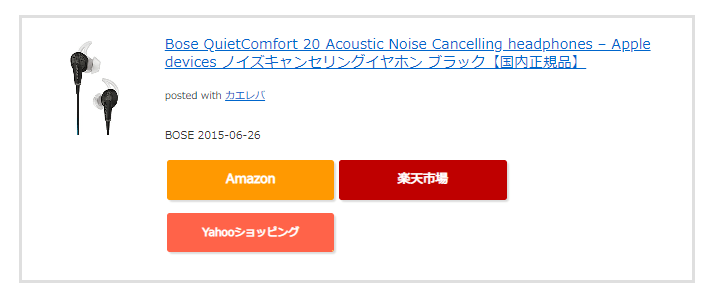
カエレバ・ヨメレバ・トマレバ

カエレバ関連の表示も上記のようにカスタマイズしています。
なおデザインはamazlet風-2(cssカスタマイズ用)をご利用ください。
/***カエレバ・トマレバ・ヨメレバ***/
.tomarebalink-box,
.tomarebalink-link1 {
zoom: 1;
}
.tomarebalink-box:after,
.tomarebalink-link1:after {
content: "";
display: block;
clear: both;
}
.tomarebalink-box {
position: relative;
margin-bottom: 14px;
padding: 8px;
border: 1px solid #e8e8e8;
background-color: #fff;
}
.tomarebalink-box:before {
content: 'Ad';
display: block;
position: absolute;
right: 0;
bottom: 0;
padding: 2px 4px;
font-size: 10px;
color: #aaa;
}
.tomarebalink-image {
float: left;
width: 88px;
}
.tomarebalink-image a {
display: block;
height: 88px;
}
.tomarebalink-image a img {
width: 100%;
margin: 0;
padding: 0;
}
.tomarebalink-info {
margin: 0 4px 0 98px;
}
.tomarebalink-info a {
text-decoration: none;
}
.tomarebalink-name {
color: #444;
}
.tomarebalink-name > a {
border-bottom: 1px dotted #a5a5a5;
font-size: 16px;
color: #174e80;
}
.tomarebalink-name > a:hover {
color: #722031;
}
.tomarebalink-address,
.tomarebalink-powered-date {
font-size: 10px;
}
.tomarebalink-powered-date {
margin-top: 2px;
margin-bottom: 2px;
}
.tomarebalink-powered-date a {
color: #406d82;
}
.tomarebalink-address {
margin-bottom: 4px;
}
.tomarebalink-link1 > div {
float: left;
width: auto;
margin: 0 8px 0 0;
}
.tomarebalink-link1 a {
display: block;
margin: 0 0 4px;
padding: 1px 4px;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-o-border-radius: 2px;
-ms-border-radius: 2px;
font-size: 12px;
color: #fff;
background-color: #aaa;
}
.tomarebalink-link1 a:hover {
text-decoration: underline;
}
.tomarebalink-link1 .shoplinkrakuten a {
background-color: #c81528;
}
.tomarebalink-link1 .shoplinkjalan a {
background-color: #ff7a15;
}
.tomarebalink-link1 .shoplinkjtb a {
background-color: #76ae25;
}
.tomarebalink-link1 .shoplinkknt a {
background-color: #0b499d;
}
.tomarebalink-link1 .shoplinkikyu a {
background-color: #bf9500;
}
.tomarebalink-link1 .shoplinkrurubu a {
background-color: #006;
}
.tomarebalink-link1 .shoplinkyahoo a {
background-color: #f03;
}
.booklink-footer {
visibility: hidden;
}
.booklink-box,
.kaerebalink-box {
font-family: Lucida Grande,Hiragino Kaku Gothic ProN,Meiryo,sans-serif;
padding: 22px 25px;
width: 94%;
margin: 0 auto 15px;
border: 3px solid #dfdfdf;
box-sizing: border-box;
text-align: center;
}
.booklink-image,
.kaerebalink-image {
width: 100%;
margin: 0 0 5px;
}
.booklink-info,
.kaerebalink-info {
line-height: 125%;
width: 100%;
}
.booklink-name,
.kaerebalink-name {
margin: 0 0 4px;
}
.booklink-name a,
.kaerebalink-name a {
color: #06c;
text-decoration: underline;
}
.booklink-name > a,
.kaerebalink-name > a {
font-size: 16px;
}
.booklink-name a:hover,
.kaerebalink-name a:hover {
color: #f90;
}
.booklink-powered-date,
.kaerebalink-powered-date {
font-size: 8px;
}
.booklink-detail,
.kaerebalink-detail {
color: #333;
font-size: 12px;
margin: 0 0 10px;
}
.booklink-link2 a,
.kaerebalink-link1 a {
width: 90%;
display: block;
margin: 0 auto 8px;
padding: 10px 1px;
text-decoration: none;
font-size: 14px;
font-weight: 700;
box-shadow: 2px 2px 1px #dcdcdc;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover {
opacity: 0.6;
-ms-filter:"alpha(opacity=60)";
}
@media screen and (min-width:800px) {
.booklink-box,
.kaerebalink-box {
text-align: left;
display: table;
}
.booklink-image,
.kaerebalink-image {
vertical-align: top;
box-sizing: border-box;
display: table-cell;
width: 111px;
text-align: center;
}
.booklink-image img,
.kaerebalink-image img {
max-width: 100%;
}
.booklink-info,
.kaerebalink-info {
line-height: 125%;
vertical-align: top;
box-sizing: border-box;
display: table-cell;
padding-left: 25px;
width: auto;
}
.booklink-name,
.kaerebalink-name {
margin: 0 0 24px;
}
.booklink-name > a,
.kaerebalink-name > a {
font-size: 16px;
}
.booklink-powered-date,
.kaerebalink-powered-date {
margin: 6px 0 0;
}
.booklink-detail,
.kaerebalink-detail {
margin: 0 0 14px;
}
.booklink-link2 a,
.kaerebalink-link1 a {
width: auto;
text-align: center;
}
.booklink-link2 > div,
.kaerebalink-link1 > div {
width: 33.33%;
padding: 0 5px 5px 0;
box-sizing: border-box;
float: left;
}
}
.shoplinkamazon a {
color: #fff;
background: #ff9901;
border: 2px solid #ff9901;
}
.shoplinkrakuten a {
color: #fff;
background: #bf0000;
border: 2px solid #bf0000;
}
.shoplinkkindle a {
color: #fff;
background: #0074c1;
border: 2px solid #0074c1;
}
/**kaereba yahoo**/
.shoplinkyahoo a{
font-size: 12px;
background-color: #FF6349;
color: #fff;
border: 2px solid #FF6349;
}
フッター

タグクラウド

見やすいとは言えない状態ですが、こちらも色合いなどをカスタマイズしています。ちなみにCocoonから幅が自動的に調整されて、またクリップアイコンが自動で表示されるようになっていますね。
/**Footer タグクラウド**/
.tagcloud a {
font-size: 14px !important;
line-height: 1em;
background: #21394d;
color: #fff;
display: inline-block;
white-space: nowrap;
padding: 8px;
margin-top: 3px;
border-radius: 4px;
text-decoration: none;
}
.tagcloud a:hover {
background: #ddd;
color: #c03 !important;
}
参考 Cocoon公式サイト リスブロ


ご質問はこちら Comment/Question
コクーンを最近使い始め、カスタマイズ方法を探していてこちらにたどり着きました。
お洒落なカスタマイズがたくさんあって、とても参考になりました。こちらから CSS をいくつかお借りすることになると思います。
どうもありがとうございました。
コメント有難うございます。少しでもお役にたてましたら幸いです。
[…] https://brasiltips.com/cocoon-customize […]
はじめまして。
最近、ブログをはじめたばかりでcocoonを使い始めました。
cssに苦戦しているなか、このブログを見つけました。
シンプルで見やすく、落ち着く感じでとても参考になっています。
質問なのですが、
内部・外部ブログカードのcssは公開する予定でしょうか?
「あわせて読みたい」「続きを読む」のデザインとともに、ホバー時の動きがとてもいいと思ったので、参考にしたいと思っています。
もしよろしければ、またcss関係の記事をつくっていただきますようよろしくお願いいたします。
うばさん、返信遅れまして申し訳ございません。
ブログカードのCSSを追記しましたので、こちらご利用ください。
https://brasiltips.com/cocoon-customize/#toc6
引き続きよろしくお願いします!
SHOELさん、お忙しいなかわざわざありがとうございます!
ありがとうございます!
こんな感じにブログを見やすくしたいんだよ~と友達にこちらのブログを紹介したところ「めっちゃいい!」と言っていました。
まったく同じにはしませんが、ユーザーにとって見やすさや使いやすさをぜひ参考にさせていただきますね。
もう一つだけ教えていただけると嬉しいのですが、トップページで一番上のカラムを大きく、そして、記事が流れていくようなcssはどうされていますか?
またもし、参考にされているサイトなどがあれば教えてください。
ひそかにブラジル情報も楽しみにしています!
うばさん、返信遅れてすいません!お褒めのお言葉有難うございます!
トップページのカラムとは、スライドショーのことでしょうか。
スライドショーは「Meta Slider」というプラグイン利用しております。
こちらでエフェクトなども自由にいじれますので、是非ご利用ください。
ブラジル情報かなりニッチですが、是非時々見ていただければと思います!
引き続き宜しくおねがいします。
wordpressのカスタマイズにて参考にさせて頂きます。
とてもシンプルで見やすくて、色々なサイトと比べても一番おしゃれだな、とおもいました。
また、今年ブラジルへ旅行しようと思っておりますので、予防接種などの記事はとても勉強になりました!
またブログ覗かせて戴きます。
かれんさん、コメント有難うございます。
素人なりに色々な情報を組み合わせて作っておりますが、気に入っていただき感謝です。
ブラジル旅行も是非楽しんできてください!
[…] Press 【参考】④無料テーマCocoonでできるコピペCSSカスタマイズ15選。SANGOもJINも不要に!/Brasil Tips […]