このブログはSimplicityというテーマを利用して運営しています。
SimplicityはWordpressの中でもかなり人気のある日本語テーマで、その名の通りシンプルさがベースにありつつも、改変の自由度が高く、多くのブログがこのテーマを利用しています。
僕もIT知識がゼロの素人なので、ネットで色々と調べながらこのサイトをちょいちょい改変しています。全体像のデザインを決められずに、気づいたことを一つ一つ修正しているために最初の1ヶ月は頻繁にいじっていましたが、ようやく最近落ち着いてきましてたので現時点で行っているSimplicityのカスタマイズを整理したいと思います。
これからSimplicityを始められる方のためにも、そして僕がどこをいじったのか思い出すために、大きな変更点をこちらに記載していきたいと思います。
▼こちらの記事も併せてご参照下さい。

Cocoonのカスタマイズは以下をご参照ください。

ヘッダー

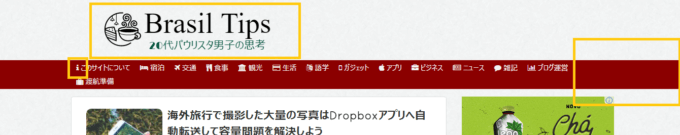
①グローバルナビ(メニューバー)を横幅いっぱいに拡大
Simplicityのデフォルト機能でできるのですが、最初の頃どこにあるのか全然分からなかったのがこれです。
グローバルナビがデフォルトでは横で切れてしまっていたので、両端を画面いっぱいに広げるようにしました。
幅を広げる設定は、外観→カスタマイズ→ヘッダー→グローバルナビを横幅いっぱいにするにチェックを入れて下さい。
またグローバルナビバーの色についてはカスタマイズ→色→グローバルナビ色・ナビリンク色で設定可能です。
②サイト説明を読み込ませない
サイト説明「20代パウリスタ男子の思考」をタイトル画像に入れましたが、カスタマイザーで設定しているサイト説明が別にテキストで表示されてしましました。
カスタマイザー内のサイト説明を空白にしても良かったのですが、検索表示された場合に表示されるはずのサイト説明も消えてしまうため、ヘッダーでのみ表示しない設定にすることにしました。
/* キャッチフレーズの非表示 */
#site-description{
display:none;
}
③グロバールナビのメニューにアイコンをつける
メニューがどうも目立たず、たまに見かける他サイトでアイコンがついているのを見て、これにしようと思いまして対応させることにしました。
プラグインFont Awesome 4 Menusを導入して、メニュー設定にお好みのCSSを設定するだけで簡単に利用できました。
詳しい設定方法は寝ログを参照下さい。
トップページインデックス

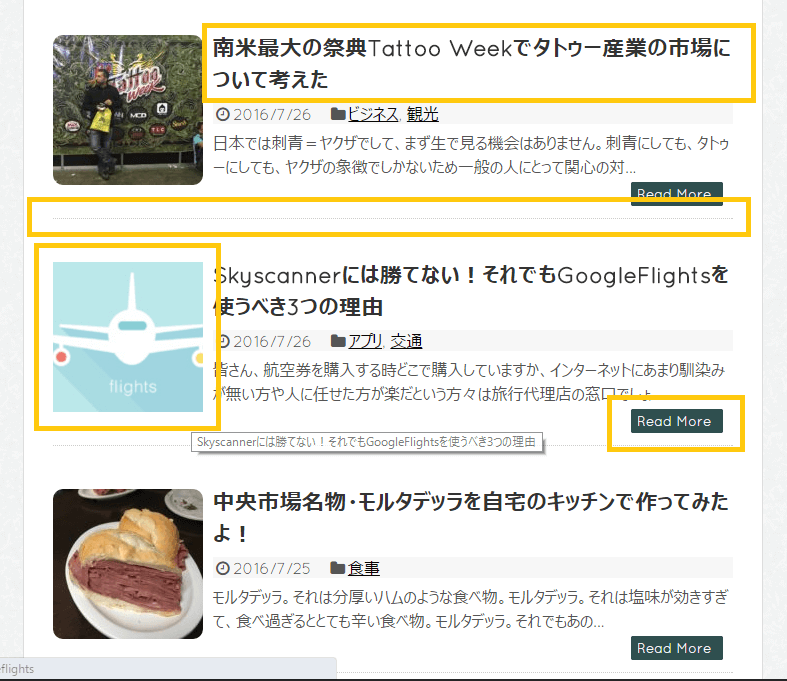
④記事の間に線を入れる
トップページなどで表示される記事一覧の区切れ目がわかりづらく、記事をぱっと見てタイトル、画像、冒頭の文章がひとまとまりとして簡単に認識できるようにと導入しました。
/* トップ記事一覧の間に線を入れる */
#main .entry {
border-bottom: 1px dotted #ccc;
padding-bottom: 15px;
}
⑤リストタイトルの文字の修正
文字を読みやすくという目的で導入しています。小さい文字はスタイリッシュでかっこいいのですが、やはり視認性を高めた方がいいと思います。大きいは正義です。
/* リストのタイトルを変更 */
.entry h2 a{
font-weight: 700;
font-size: 1.4rem !important;
line-height: 1.4;
}
⑥続きを読むボタンをRead Moreにして色をカスタマイズ
かっこつけているだけです。文字の変更はSimpicityのカスタマイザーで、色などのデザインの変更はCSSで行っています。
Read More表示
外観→カスタマイズ→テーマ内テキスト→「続きを読む」の変更で文字列を変えることができます。ここにRead Moreなどお好みの文字を記入して下さい。
デザインの変更
/* ReadMoreの装飾 */
.entry-read a{
color:#fff;
font-size:14px;
background-color:#2f4f4f;
border:1px solid #2f4f4f;
border-radius:2px;
padding:3px 10px 3px 5px;
text-decoration:none;
}
.entry-read a:hover{
color:#fff;
background-color:#4b8080;
border:1px solid #4b8080;
}
.entry-read {
text-align: right;
margin-right: 10px;
}
⑦サムネイル画像のホバー時に変化をつける
なんとなくカッコイイなぁという理由で導入しました。適当な理屈をつけると、やはり動きをつけた方がサイトに長く滞在してもらえますし、新しい記事を見てもらえるかもしれないと考えた次第です。
/* サムネイル画像にエフェクト */
.entry-thumb,.wpp-thumbnail{
overflow: hidden;
}
.entry-thumb img,.wpp-thumbnail img{
transition: 0.6s ;
}
.entry-thumb img:hover,.wpp-thumbnail:hover {
opacity: 0.6;
-moz-transform: scale(1.1,1.1);
-webkit-transform: scale(1.1,1.1);
-o-transform: scale(1.1,1.1);
-ms-transform: scale(1.1,1.1);
}
サイドバーウィジェット
⑧ウィジェットタイトルの修正

ウィジェットタイトルは色々なカスタマイズを試した要素の一つです。結局今の形に落ちつています。若干青っぽい色にして、その他のテキストと異なる要素であることを感覚で訴えたつもりです。
/* サイドバータイトルの修正 */
#sidebar h3{
height: 50px;
line-height: 50px;
padding: 0 20px;
border-radius: 5px;
font-weight: bold;
color: #2f4f4f;
}
⑨カテゴリのデザインを修正

カテゴリをサイドバーに置いても、記事をスクロールしている時にあまり気づいてもらえないのではないかと思いまして、少し目立つようにしました。(サイドバーの背景を透明にするのはカスタマイザーから可能です)
ちなみにカテゴリの順番はプラグイン「Taxonomy Terms Order」で自分の好きなように変更できます。
/* サイドバーカテゴリータイトルにアイコンをつける */
.widget_categories h3:before{
margin-right:5px;
font-family:"FontAwesome";
content:"f115";
}
/* サイドバーカテゴリのデザイン変更 */
#sidebar aside ul li ul li {
background: none;
padding-left: 0;
}
#sidebar aside li.cat-item a {
display: block;
overflow: hidden;
font-size: 15px;
line-height: 2.4em;
text-decoration: none;
vertical-align: middle;
padding: 0 8px;
color: #2098A8;
background: ##f5f5dc;
margin-bottom: 1px;
}
#sidebar aside li.cat-item a:hover {
background: fff;
color: #C03;
}
#sidebar aside li.cat-item span {
line-height: 1em;
float: right;
margin: 8px 0 0 8px;
padding: 4px 8px;
border-radius: 4px;
color: #fff;
background: #406572;
}
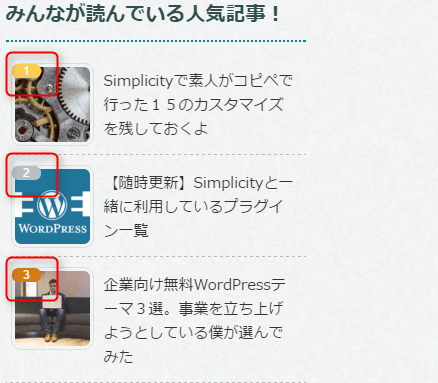
⑩記事ランキングの順位装飾

記事ランキングの順位を目立つようにしました。
/* 人気記事ランキングの順位をカスタマイズ */
ul.wpp-list li {
border-bottom: 1px dashed #bbb;
counter-increment: wpp-count;
position: relative;
}
ul.wpp-list li:before {
display: block;
padding: 1px 11px;
color: #fff;
background-color: #333;
content: counter(wpp-count);
position: absolute;
opacity: 1;
z-index: 10000;
border-radius: 6px;
top: 6px;
left: 6px;
}
ul.wpp-list li:last-child {
border-bottom: none;
}
ul.wpp-list li:nth-child(1):before{
background-color: #FBCC54;
}
ul.wpp-list li:nth-child(2):before{
background-color: #B7BFC1;
}
ul.wpp-list li:nth-child(3):before{
background-color: #D47B16;
}
ul.wpp-list li img {
margin: 5px 10px 5px 5px;
padding: 3px;
border: 1px solid #ddd;
}
ul.wpp-list li a.wpp-post-title {
display: block;
font-size: 15px;
padding: 12px;
text-decoration: none;
color: #333;
}
投稿記事ページ
⑪Hタグの編集
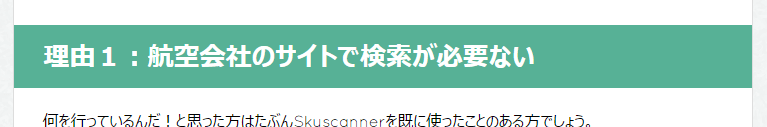
H2

H3
H4

Hタグの編集は鉄板ですね。僕はH2、H3、H4タグを編集して、それ以外はデフォルトのものを利用しています。ちなみに色はいつも原色大辞典で色を探しています。初心者にはハズレが少なくて便利です。
/*文中タイトルタグ*/
.article h2 {
background-color: #57b196;
border-left: 0 none;
color: #fff;
padding: 15px 30px;
}
.article h3,
#comment-area h3,
#related-entries h3{
font-size:23px;
border-bottom:5px solid #57B196;
padding:10px 0;
}
.article h4 {
padding: .25em 0 .25em .75em !important;
border-left: 6px solid #696969 !important;
border-bottom: none !important;
}
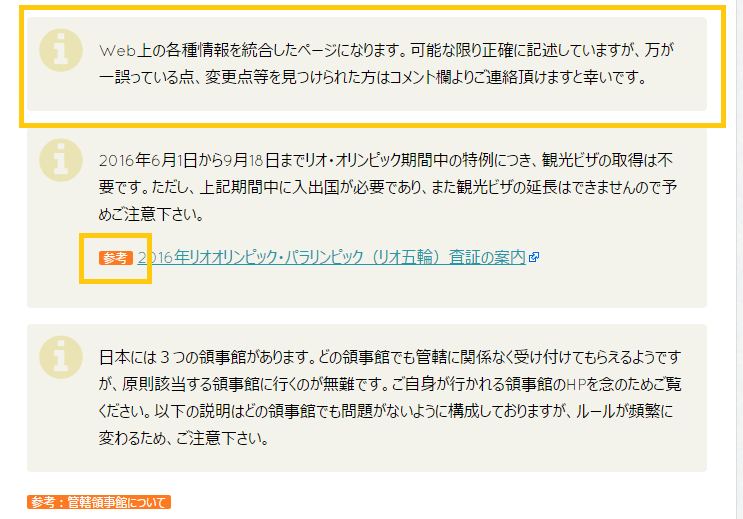
⑫クイックタグの導入

クイックタグを設定しておくことで、文章の装飾がとても楽になります。またその情報が補足なのか、追加情報なのか、参照URLなのかが分かりやすいため、文章にメリハリがつき、見ている人にとっても読みやすくなります。
Simplicityにはデフォルトで装飾CSSが設定されており、文章を一定のタグで囲うと装飾が反映されるようになっています。
プラグインの設定及びSimplicityの文字の装飾については以下のサイトを参照下さい。
設定方法:Naifix
装飾例:Simplicity
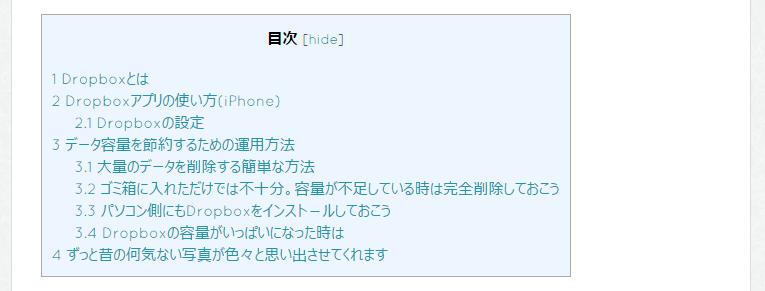
⑬目次の追加

こちらはTable of contents Plusというプラグインを導入しているだけです。
設定方法はこちらをご覧ください。
⑭投稿記事幅を狭くする
ご覧頂いている記事は、通常のSimpicityを利用したブログよりも横幅がいくらか狭く設定しています。
Simplicityはとても使い勝手がいいのですが、投稿記事の幅が少し広く、目線を横に移動させるのが疲れてしまうというのが個人的な感覚です。
このブログでは、パソコンとスマホでそれぞれ記事カラムに余白をつけて、一行あたりの文字数を落としています。
style.css(パソコン)
/*記事幅を狭くする(pc)*/
#the-content {
padding: 0 30px;
}
mobile.css(パソコン)
/*記事幅を狭くする(mobile)*/
#the-content {
padding: 0 5px;
}
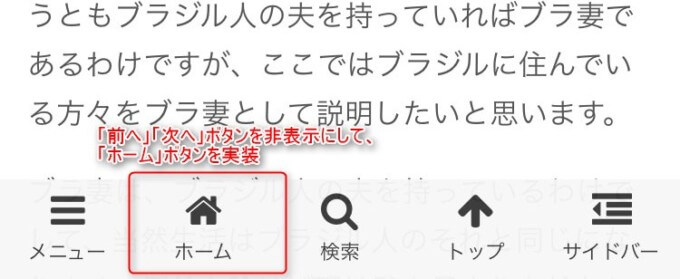
⑮スライドインメニューにHomeボタンを加える

Simplicityで設定可能なモバイル画面時の「スライドインメニュー」。このサイトのように記事の順番に前後関係がなかったりすると「前へ」「次へ」といったボタンは意味を為しません。そのためわいひらさんが新しく実装して下さった「ホーム」ボタンを追加しました。
/*スライドインメニューでHome表示*/
a#footer-button-home{
display: block !important;
}
a#footer-button-prev,
a#footer-button-next{
display: none;
}
フォント
⑯ウェブフォントの導入
※現在は標準に戻しました。
Simplicityの初期のフォントは本当にシンプルです。
このサイトちょっと他と違うなと思わせるのに、フォントを少しおしゃれなものに変えるというのは効果的だと思います。ただし、デフォルトで読み込めるフォントで使いたいと思えるものがあるかというと選択肢が少ないのが実情です。
このサイトではGoogleフォント(その名の通りGoogleがウェブ上で公開しているフォント)を読み込ませています。今ご覧になっている文字少し雰囲気が違いますよね。
ウェブフォントを導入するためには、CSSファイル内にウェブフォントを呼び出すためのコードを配置、またウェブフォントを利用することをCSSファイル内の別の場所で規定する必要があります。要は2つのコードをCSSファイルに追加します。
別のフォントデザインを利用したい場合は、Simplicity開発者さんが運営している寝ログに詳しく説明されています。
CSSファイル先頭に配置するもの
@charset "UTF-8"; @import url(https://fonts.googleapis.com/css?family=Quicksand);
CSSファイル内のどこでも可のもの
body{
font-family: 'Quicksand', sans-serif;
}/* フォントをQuicksandにする */
⑰フォント色の変更
これは前職で仕事をしていた時にもしばしば使っていたテクニックですが、文字の色は真っ黒よりも少しグレーよりの色の方がしっくり目に入ってきます。
一見するとそこまで大きく変わることはなくても、無意識のうちに見やすくなっているものです。
/* フォント */
body{
color:#555555 !important;
}/* フォントを灰色にする */



ご質問はこちら Comment/Question
テツさん
ご指摘有難うございます。
どこで何を間違えたのか大変お恥ずかしいです。。。
取り急ぎ、修正致しましたので、ご使用下さい。
もしコードに問題が御座いましたらお手数ですがまたコメント頂ければと思います。
どうぞ宜しくお願い致します。
ショヘル
[…] モバイル用スライドメニュー設定 参考情報 素人がSimplicityにコピペで行った17のCSSカスタマイズを残しておくよこのブログはSimplicityというテーマを利用して運営しています。SimplicityはWordpressの中でもかなり人気のある日本語テーマで、その名の通りシンプルさがベースにありつつも、改変の自由度が高く、多くのブログがこのテーマをbrasiltips.com […]
[…] 2017年3月2日 モバイルの幅を狭くする。「brasil tips」の「⑭ 投稿記事幅を狭くする」を参考にした、幅を“10px”に変更した。 […]
[…] 追記(2017年3月2日):[brasil tips] を読み一部設定を変えました。左右に10pxずつスペースを入れました。 […]
[…] 素人がSimplicityにコピペで行った17のCSSカスタマイズを残しておくよ […]
はじめまして
②や④などのcssのコードはどこに記入すればよいのでしょうか?
WordPressの管理画面またはFTPクライアントにてCSSの追加修正ができます。
https://techacademy.jp/magazine/7750
またSimplicityの子テーマにて追加しておいてください。詳しくはこちら
https://wp-simplicity.com/downloads/child-theme2/
[…] 素人がSimplicity2にコピペで行った17のCSSカスタマイズを残しておくよこのブログはSimplicityというテーマを利用して運営しています。SimplicityはWordpressの中でもかなり人気のある日本語テー […]
[…] もあったので引用。 引用サイト 素人がSimplicity2にコピペで行った17のCSSカスタマイズを残しておくよ […]
[…] 素人がSimplicity2にコピペで行った17のCSSカスタマイズを残しておくよ […]
[…] 素人がSimplicity2にコピペで行った17のCSSカスタマイズを残しておくよこのブログはSimplicityというテーマを利用して運営しています。SimplicityはWordpressの中でもかなり人気のある日本語テー […]