ロリポップはかれこれ6年くらい利用しています。
現在ロリポップで運営しているサイトはこのブログと個人的に関わっているあるプロジェクトの2つ。当サイトは開始からまだ半年程度なので、長らく個人的なプロジェクトのためだけにロリポップ!のライトプラン(旧ロリポプラン)を利用していました。
たった一つのサイトしかも簡易的なサイトであったためこれまで全く不満はなかったのですが、このサイトでWordpressテーマをいじったり、プラグインを色々と入れるようになってからサイトの表示速度が遅くなっていました。
特にモバイルからのアクセスが遅く、ブラジルの低速回線(それでも10M以上出ていた)からのアクセスでは何かとストレスの溜まるサイトになってしまいました。その影響のせいかユーザーあたりのPVも毎月現象の一途を辿ってしまいまして、これはそろそろ対策が必要だということで今回ロリポップのプラン変更に至りました。
MixHostへ乗り換えた5つの理由。ロリポップに疲れ果てているあなたに。
ロリポップのWordPress運用が重いので、MixHostで速度向上を実現した
ロリポップからMixHostへのサーバー移行したよ!プラグイン不要の移転方法を画像付きで説明!
ロリポップのライトプラン/スタンダードプランの違い
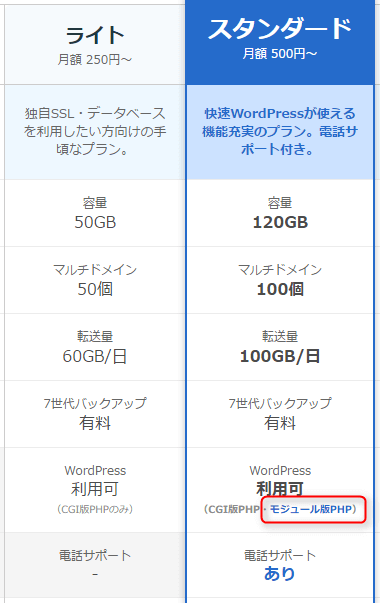
これまで利用していたライトプランとスタンダードプランの主な相違点は以下の通りです。

容量については当初から最大キャパの1割も利用していませんでしたし、ドメインを50個も利用する予定もありませんでした。また転送量が60GBも必要なほど大量のPVがあったわけでもありませんでした。電話サポートも利用しようと思ったこともありません。
そんな中で僕にとって大きなポイントは「モジュール版PHP」。
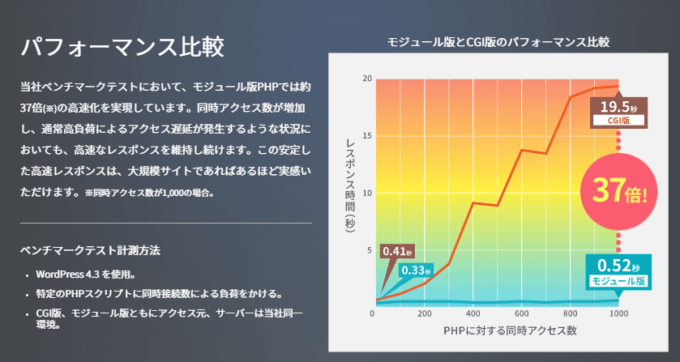
ロリポップが昨年満を持してリリースした新たなサービスです。従来比最大37倍のスピードアップを成し遂げたらしいです。

もちろんスタンダードプランの検討以前にキャッシュを利用したり、CSSやJavascriptの圧縮なども試みましたが、それでもGoogleのPageSpeedInsightsでサーバーの応答速度が遅いという注意が残り、毎月の料金は2倍になる(それでも500円だけど)ことを覚悟してプランの変更に取り掛かりました。
ロリポップ/モジュール版PHPの導入方法
これまでロリポップのライトプランを利用していたので、まずはスタンダードプランへの変更です。
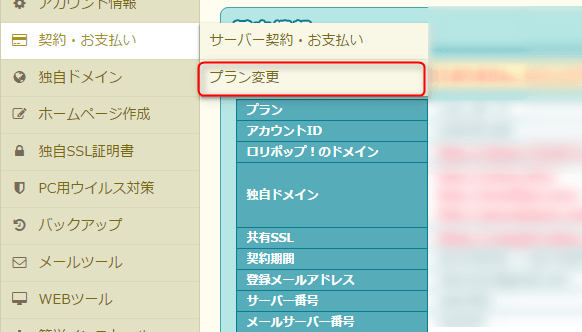
まずはメニューの「契約・お支払い」→「プラン変更」。

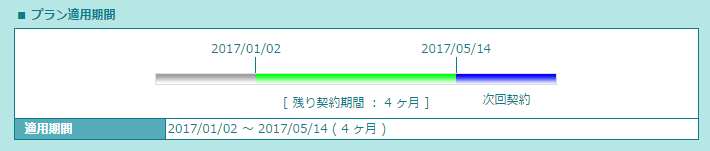
ここで次回契約更新までの残月数が表示されます。残りの期間の差額をここで確認して、支払手続きなどを済ませます。

支払手続きが完了してロリポップから契約変更確認メールが届くと、その後5分程度サイトがダウンします。残念仕様でサイトにアクセスすると404ページへ飛ばされますが、エラーが起きているわけではないので冷静に待ちましょう。
さて、プラン変更が完了しても自動でモジュール版PHPに切り替わるわけではありません。
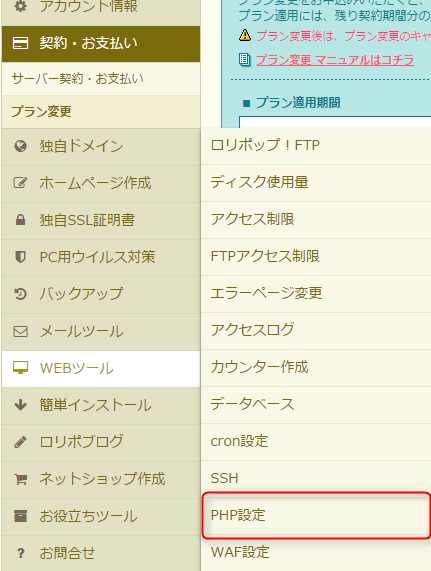
メニューの「WEBツール」→「PHP設定」に移動します。

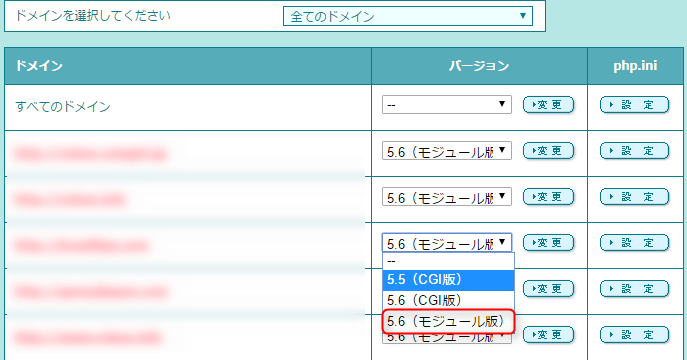
ここで各種サイトのPHP設定を変更します。所有サイト全てを変更しても問題ない場合は「すべてのドメイン」で一括変更が可能です。

これでモジュール版PHPの導入は完了です。
モジュール版PHP導入の効果。体感速度もかなりアップ!
さて、モジュール版PHPの導入の効果ですが、正直想定していた以上に十分なものでした。
GoogleのPage Speed Insight とGT Metrixの変化は以下の通り。
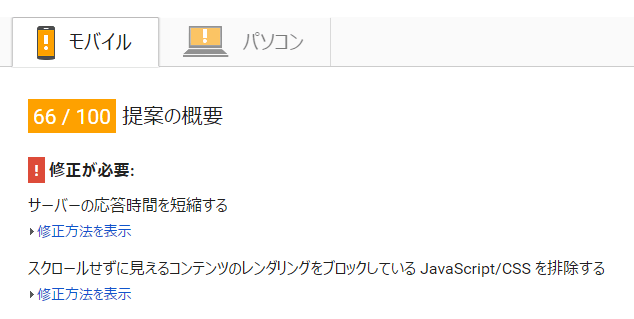
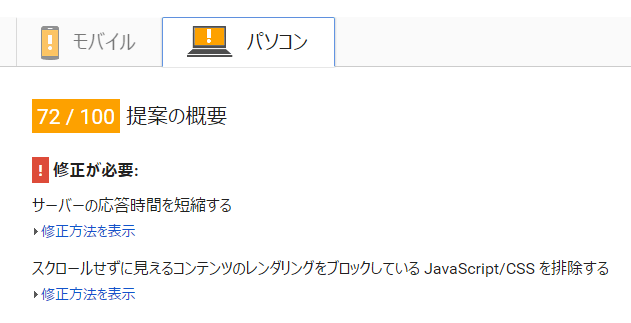
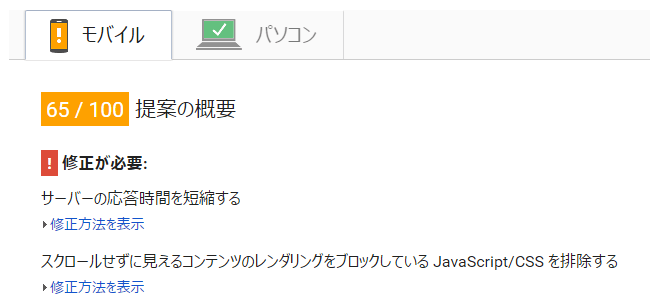
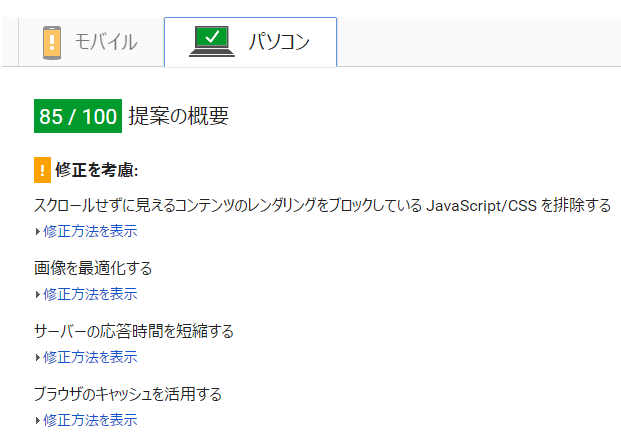
Page Speed Insight
ー変更前


ー変更後


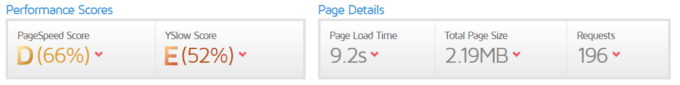
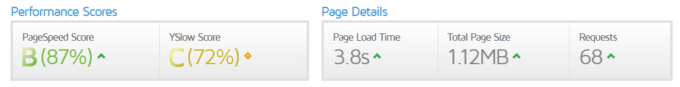
GT Metrix
ー変更前

ー変更後

各数値はぐぐっと伸びました。かなり大満足です。
課題であった表示速度ですが、GT Metrixで9.2秒→3.8秒まで減少。数値のみならず体感速度についても2テンポくらい待ち時間が減ったのがわかりました。
特にモバイルの方はかなり待ち時間があったものが、一息ついたらすぐに表示されるまでに高速化しまして、日に日に高まるモバイルアクセスへの対応という点でもプラン変更に踏み切って良かったと思います。
参考 ロリポップ!


ご質問はこちら Comment/Question